Project STORM update

Hey fellow engineers… its been a while. If you are wondering whats going on in the world of project STORM, then you will probably find this next update bit interesting
The first news is regarding react-diagrams. It is becoming more and more apparent, that STORM React Diagrams needs to evolve quite significantly, if it is going to be able to support even half of the most requested features that have racked up over the past few years. While some of the standard bugs and small requests for new features are always going to be there, most of them are very difficult to do, because they assume react-diagrams is closer to a DTP Software. DTP software is interesting because it has tons of tooling designed to support working with all types of vectors/graphics in ways that are supposed to make you as productive as possible. This ultimately means that in order to succeed in building the best possible diagraming software, we need to build the best possible graphics software first.
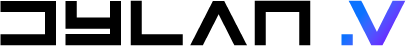
Enter STORM React Canvas, a new approach to solving all of react-diagram’s problems by first trying to solve graphics manipulation problems with plug-ability and modularity front and centre. Unlike STORM react diagrams, react-canvas is designed to provide a super flexible and more modern architecture that projects such as the likes of react-diagrams can build on. The project has a number of interesting new components at its core such as a new and relatively deterministic state-machine for transitioning between interaction modes, and a proper event-buss that plugs into the state-machine for make glorious proper interaction pipeline.
I have further started separating out some of the common pieces from all of these projects into a mini project call STORM React-Core which will be the mini foundation for diagrams, forms, workspaces and canvas. Canvas will of course, be the foundation for diagrams and build on-top of it via canvas’s built in pluggable architecture. By doing so, we not only validate the new architecture of canvas, but also pave the way for canvas growing into something else, such as a fully fledged piece of DTP software!
I have also started implementing core already into some of the other projects such as forms already, with the intention of making all the STORM projects eventually consistent and more standardised as per the STORM manifest. My hope is that when we combine all of the storm projects into any given project, that we get a great set of declarative tools that allow software to be vastly more dynamic and powerful, leading to a more sophisticated web where web-tools can feel more like desktop programs and not held back. The DOM is awesome, so why shouldn’t we build powerful UI such as editors/graphics software and who know… maybe even video editing software…
There are already some open PR’s on react-diagrams and forms that are starting to split the code base out into these separate modules, so be sure to follow them and maybe lend a helping hand :3
I’ll also try and be a bit more active here