Update: June 2023

Been a while since an update, here is the low-down:
Re-worked my websites
For a long time now I have used Wordpress as my blogging framework, and it has almost always come with headaches. I have always wanted to update my progress on projects frequently, but I always end up struggling with bugs and poor performance from the underlying CMS. To actually have Wordpress be fast and efficient, you need to run a ton of plugins such as image optimizers (ShortPixel), high-dpi image converters, SEO plugins and much more. Once all of these are installed, they tend to fight each other, there are race-conditions and they generally all fall apart. This instability, has always made me subconsciously hold off on posting because I know I'm going to waste an afternoon trying to get stuff to work well.
Coupled with this, are my other hobbies which I also like to post about, but are not always relevant to most people who visit here for my core projects such as React diagrams and React workspaces. I decided to split up my sites into this blog and a second blog for my artist profile "MechaFox" :)

While looking into all of this, I stumbled upon Ghost CMS, which (it turns out) is the modern blogging experience I have been looking for all this time. I created a new theme for mechafox.net site, and you can see it here. If you like mecha, Gundam (Gunpla), electronic music and 3D stuff, you might find something interesting there :)
React workspaces
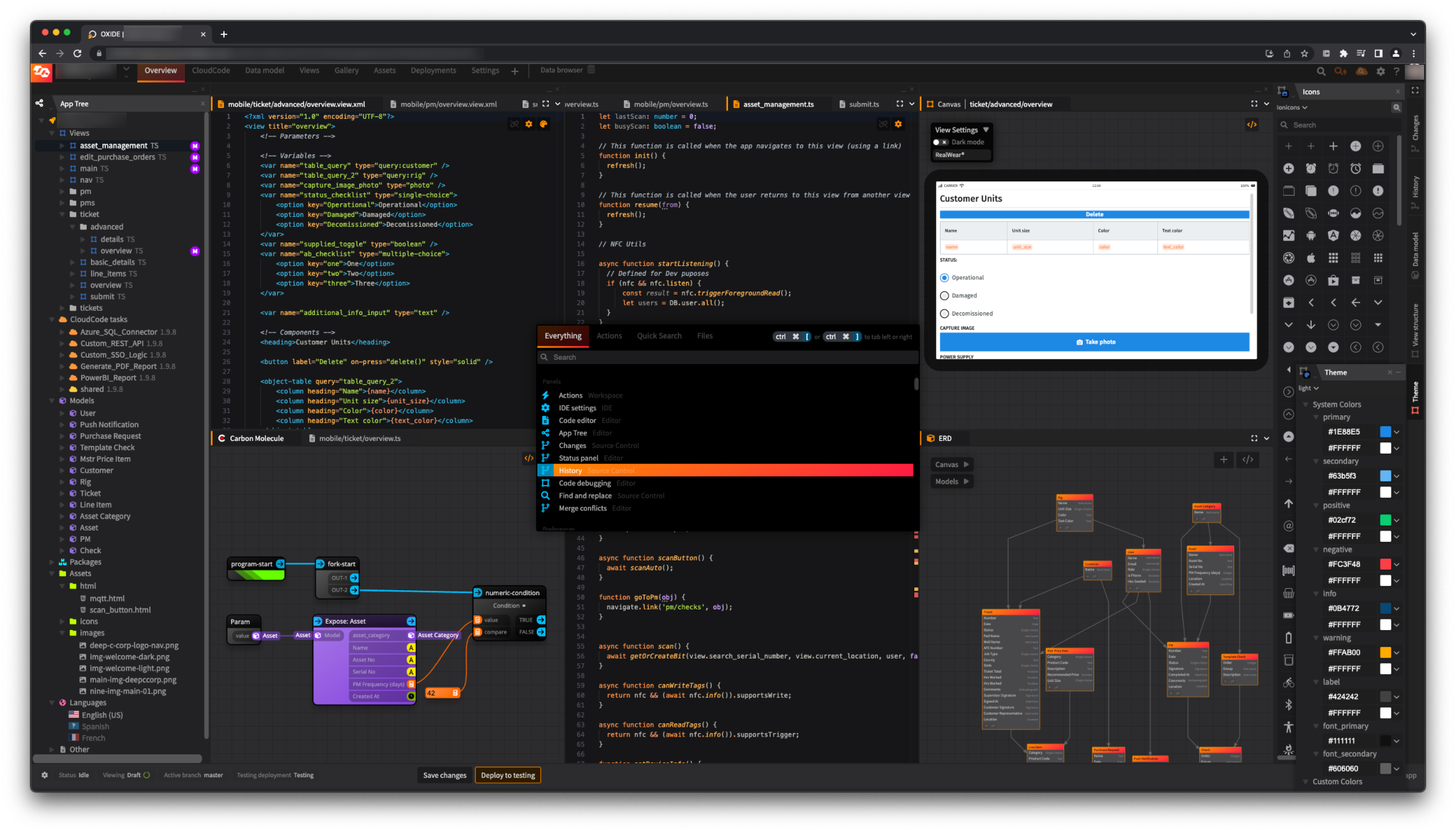
I have long wanted to improve the initial version of React Workspaces, which I started over 6 years ago, and thankfully an opportunity arose at the company I work for (JourneyApps) (we are hiring btw ;) ) and I got the opportunity to do just that.
React Workspaces has now been completely rewritten from the ground up with many improvements and lessons learnt over the years (many of which came from React Diagrams V7). The entire system is modular at its core, extensible and all behavior is provided via extensions and plugins which can observe and respond to core behavior.
With React Diagrams, you can create advanced panel-based workspace systems which support drag and drop, floating windows, resizable panels, and much much more. I use it in our flagship IDE (OXIDE), where we add even more plugins.

If this kind of stuff interests you (building tools for other developers) and you think you have what it takes: Please email platform-careers@journeyapps.com with your resume and cover message. I will review them personally.
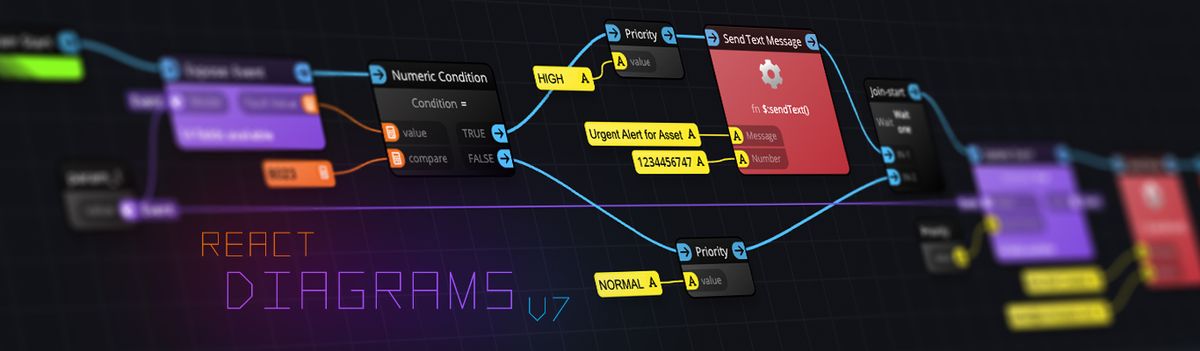
React diagrams
Not too much news this side, other than we went to version 7 which saw a large tooling upgrade to changesets (with more automation) and all the dependencies were bumped.