STORM React Diagrams V3.2

https://github.com/projectstorm/react-diagrams
Introducing version 3.2.0 of storm react diagrams! This is a pretty awesome release because we reached a couple of epic milestones. First and foremost, I want to thank the community and everyone who contributed for adding a ton of features and showing support in a lot of really awesome ways.
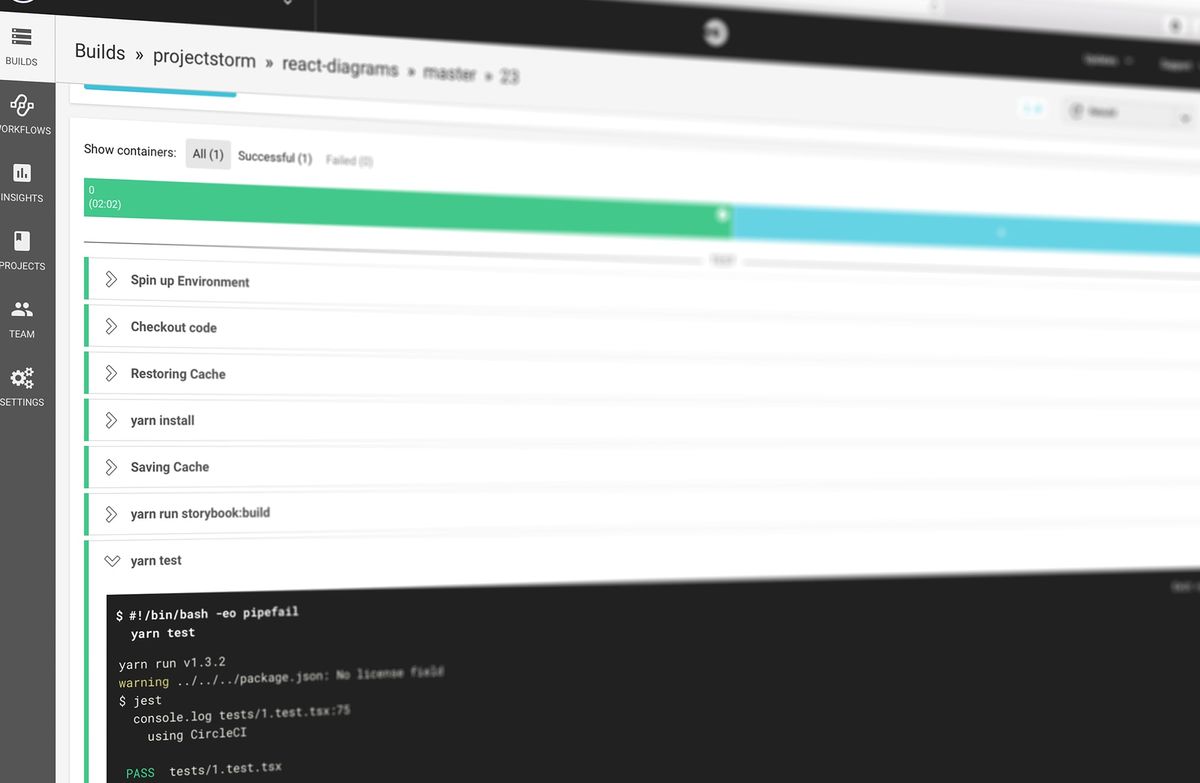
This version is important because it is the first version of the library that is now tested on CircleCI. We now make use of Jest and plug in to ‘story shots’ which snapshot-tests all the demos that get rendered in each ReactStorybook demo. Snapshot testing is awesome because it is both deterministic as well as super easy to setup. Now when we make massive changes to the source code, we can make a certain level of guarantees that we are not going to completely break everything or change the DOM in unexpected ways. If we do however decide to change the DOM, we can re-run jest in update mode to create new snapshots to compare against.
We also now have a really good framework for testing the more complex interaction side of the library. Using puppeteer which we run inside a docker container, we can script chromium to precisely control the mouse and make assertions as we go. This means we can simulate a user clicking on a port, dragging and expecting to see a new link being created. This is great because the inherent nature of this library is such that unit-tests are never going to be enough to truly see if something is working. Styles greatly impact how this library works, and thus if we only relied on snapshot testing, we would not be able to test if dragging links or nodes is actually working or not.
For more information on how we test, take a look at the tests directory as well as the builds that are happening directly on CircleCI click here to view builds
We also fixed some internal things in this release. There was an issue where swapping out diagrams models with the diagram engine, would not render correctly and would also remove the required listeners. We also fixed an issue in the rendering pipeline where if nodes were programmatically moved, connected links would not be updated. This was due to links being drawn before nodes and thus even if we invalidated the render state of a link, it would simply render the link at the same position and not at the new node position. This fix means you can also modify serialised models and when re-hydrating the models, you will see the modified state of the model correctly (this related to issue #107).
There are also some epic new features and things that are now possible. Firstly, we can now ‘zoom to fit‘ on the diagram widget, and secondly we have an awesome demo that shows how you can use dagre to automatically position nodes and links in the library. There were also numerous updates to the existing demos and a lot of cleanup happened throughout the codebase. Im quite confident that while even though we still don’t have proper documentation, we have a really good set of demos that show off the capability of the library and more importantly, how to go about implementing it.
Finally, I want to thank everyone who has been super helpful in assisting others in getting started and guiding our fellow engineers in the right direction. I want to specifically shoutout to Andrey Taktaev, Alex K, Anwar Chakharand and Klaus Paiva for their amazing help on Gitter, issues and new features.
So whats next:
- We need to sort out the events system to use event objects as a single parameter
- We need docs (sort of like the docs on MobX or Redux)
- We need more tests that run through puppeteer
- We need to add some more default nodes
- We need to finally add that group node feature (we have all the foundations ready for it)
I hope you all find this version useful and more robust than the last one and that you now have the power to build even more epic data-driven systems.
Thanks also for bearing with me as I figure out this library, as this is my first open source project that has really picked up.
And on that note I want to shamelessly introduce you all to STORM React Forms